正文:
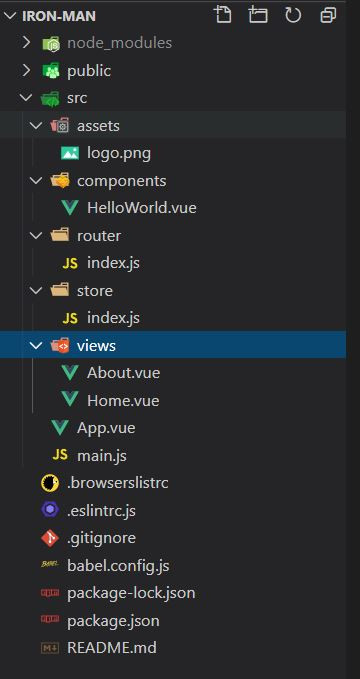
今天我們要來說明一下 vue-cli 的專案結構和預設內容
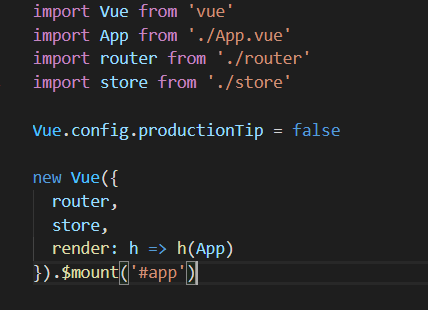
我們的程式進入點在 src/main.js
import Vue form 'vue' //引用 vue
import App from './App.vue' //引用 App.vue 當作我們程式主頁
import router form './router' //引用vue router 前端路由
import store from './store' 引用 vuex 狀態持久化工具
Vue.config.productionTip = false //false 時在 console 會提供許多幫助開發的提示
new Vue({
router, //將router 掛進 Vue 實例
store, //將 store 掛進 Vue 實例
render: h => h(app) // h 為 createElement()的縮寫,這邊同時使用ES6語法縮寫
}).$mount('#app') //將 id=app 的地方視為啟動區域
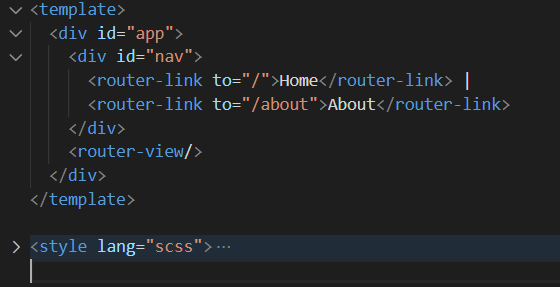
接下來我們來看 app.vue 內的內容吧
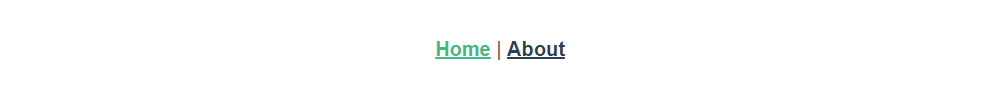
畫面,navbar下方為 Home.vue 的畫面,這邊就不截圖了
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> //vue router 路由位置
<router-link to="/about">About</router-link> //vue router 路由位置
</div>
<router-view/> //顯示目前路由的內容
</div>
這邊就是 vue cli 所提供的基本結構,我們明天就來介紹 vue-router 的用法吧
